<html>
<head>
<title>Untitled Document</title>
<script src=”//ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js”>
</script>
<script>
$(document).ready(function(){
var limitnum = 30;
function limiting(obj, limit) {
var cnt = $(“#counter > span”);
var txt = $(obj).val();
var len = txt.length;
if(len > limit){
$(obj).val(txt.substr(0,limit));
$(cnt).html(len-1);
}
else {
$(cnt).html(len);
}
if(limit-len <= 20) {
$(cnt).addClass(“warning”);
}
}
$(‘textarea’).keyup(function(){
limiting($(this), limitnum);
});
});
</script>
</head>
<body>
<div id=”w”>
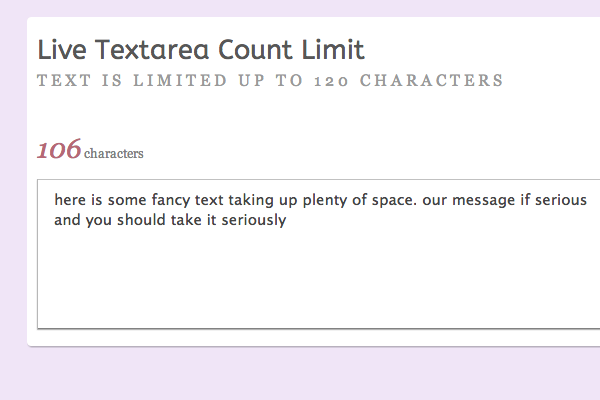
<h1>text Count Limit</h1>
<h3>Text limited is 30 characters</h3>
<p id=”counter”><span>0</span> characters</p>
<textarea name=”text” id=”text” tabindex=”1″></textarea>
</div>
</body>
</html>